FE/HTML, CSS
[HTML] HTML img 태그에 alt 속성값을 넣어줘야 하는 이유
SH_Roh
2021. 9. 12. 02:10
반응형
새 프로젝트의 html을 짜기 위해서 다른 웹사이트들의 html 구조를 살펴보고 있었는데 보통 <h1>태그 안에 <img>태그를 넣고 거기에 alt 속성값을 적어놓은 것을 발견했다. 전에는 alt는 써본적이 없었기 때문에 굳이 왜 써주는 것인지 찾아보았다.
보통 이미지 태그는 아래와 같다.
<img src = "이미지 경로" alt="이미지에 대한 설명 (코멘트)">

먼저 img폴더 안에있는 google.png파일을 불러왔고, alt로 로고라는 설명을 덧붙였다.


이번에는 이미지 경로를 틀린 경로로 바꿔보았다.

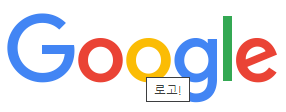
이미지가 깨졌지만 alt 속성에 써놓은 "로고"라는 텍스트가 나오는 것을 볼 수 있다.
이처럼 만약 서버에 문제가 생겼다든지 이미지에 문제가 있을 경우 이미지가 엑박으로 뜰 수 있다. 이 때 이미지 대신 해당 메뉴가 무엇인지 알 수 있게 해주는 것이 alt 속성이다.
(그리고 이 alt값은 <h1>에 둘러싸여 있을 때와 <p>에 둘러싸여 있을 때 다르게 나온다.)
또 같이 써주면 좋은 속성이 있는데 바로 title 속성이다. 이는 이미지 위에 마우스를 올리면 나타나는 텍스트이다.


반응형