axios

[axios, jest] Cannot use import statement outside a module 에러 해결
axios 버전: 1.1.3 jest 버전: ^29.2.1 새로운 프로젝트를 시작하면서 package.json의 모듈 버전들을 다 upgrade해보았다. 리액트 프로젝트에서 jest로 테스트 코드를 작성했는데, 실행을 하니 axios를 import하는 부분에서 Cannot use import statement outside a module라는 오류가 발생했다. D:\--\node_modules\axios\index.js:1 ({"Object.":function(module,exports,require,__dirname,__filename,jest){import axios from './lib/axios.js'; SyntaxError: Cannot use import statement outside a m..
TypeScript에서 FormData로 이미지 업로드하기
React+TypeScript로 프로젝트 개발 중 프로필 사진 변경 기능을 추가하기 위해 formData에 이미지를 추가해서 보내주려고 하는데 안되서 삽질 좀 했다. 😕 왜 안돼..? const [image, setImage] = useState(); const handleInfoSubmit = async (e: FormEvent) => { e.preventDefault(); const formData = new FormData(); formData.append('profilePicture', image); // ... } 기존에 자바스크립트에서 formData를 보낼 때는 다른 것들과 마찬가지로 append를 해서 보내면 됐었는데 ts는 그렇게 하도록 두지 않았다. :( 오류 메시지 Argument o..

서버에 요청 시 쿠키 함께 전송하기 + cors 오류 해결
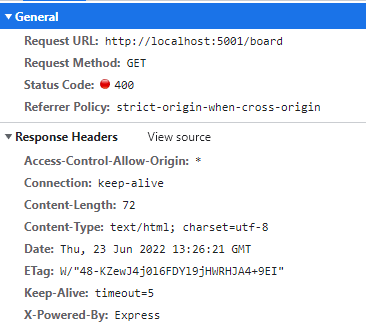
Problem 1. 로그인 토큰을 쿠키에 저장하고, 서버에서는 그 토큰을 이용해 login validation을 하고 있었다. 그런데 이미 로그인을 해서 쿠키에 토큰이 있는데도 로그인 정보가 없다고 뜨는 문제가 발생했다. withCredentials 옵션 추가 axios.get(`${SERVER_URL}/${endpoint}`, { withCredentials: true, }); 표준 cors 요청은 기본적으로 쿠키를 설정하거나 보낼 수 없기 때문에 withCredentials부분을 true로 설정해 수동으로 cors 요청에 쿠키값을 넣어줘야 한다. Problem 2. 이제 쿠키는 잘 전송되는데 cors 오류가 발생했다. 서버에서 credentials 옵션 설정하기 서버에서도 withCredentials..