
[엘리스 AI 트랙 4기] 인공지능 웹 프로젝트 회고
·
Education/Elice AI Track
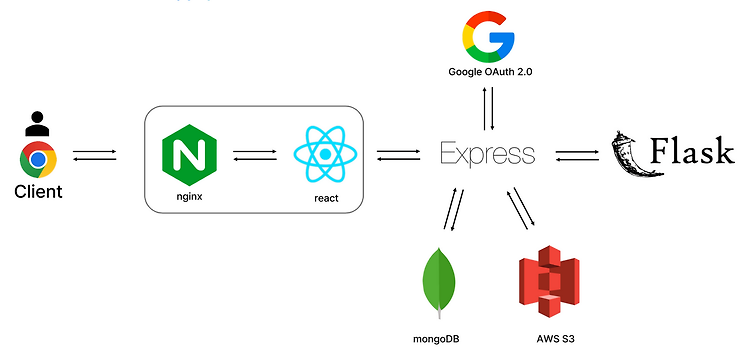
한 달동안 진행한 인공지능 웹 프로젝트가 끝난지 거의 한 달이 다 되어간다! About Project 이번 프로젝트는 인공지능을 이용한 웹 프로젝트였다. 이미지 처리와 자연어 처리 중 자연어 처리를 선택했고, 초반에 주제를 정할 때 어떤 주제를 선정할 지 고민이 많았지만 최종적으로 맞춤법 교정 서비스를 만들기로 했다. 서비스 이름은 코렉션(KORrection)으로 정했다. 한국어 맞춤법을 고쳐준다!라는 의미로 팀원분께서 제안해주셨는데 다들 무릎을 탁 치면서 동의했다. 👍👍 기술 스택으로 프론트엔드는 React, Typescript, scss, recoil을 사용했고, 백엔드는 node.js(express), MongoDB를, 인공지능은 Python, T5, Pytorch, Flask를 사용했다. 서비스의..