
시리즈
실행 컨텍스트 - (1) 실행 컨텍스트의 역할, 실행 컨텍스트 스택
실행 컨텍스트 - (2) 실행 컨텍스트의 생성과 식별자 검색 과정
소스코드의 타입
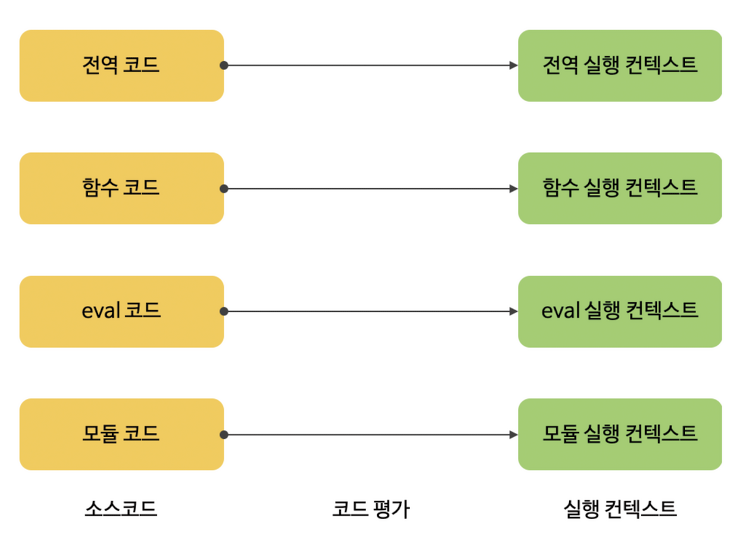
ECMAScript 사양은 소스코드를 4가지 타입으로 구분한다. 4가지 타입의 소스코드는 실행 컨텍스트를 생성한다.
- 전역 코드: 전역에 존재하는 소스코드(전역에 정의된 함수, 클래스 등의 내부 코드는 포함 x)
- 함수 코드: 함수 내부에 존재하는 소스코드(중첩된 함수, 클래스 등의 내부 코드는 포함 x)
- eval 코드: 빌트인 전역 함수인 eval 함수에 인수로 전달되어 실행되는 소스코드
- 모듈 코드: 모듈 내부에 존재하는 소스코드(모듈 내부의 함수, 클래스 등의 내부 코드는 포함 x)
4가지 타입으로 분류하는 이유는 소스코드의 타입에 따라 실행 컨텍스트를 생성하는 과정과 관리 내용이 다르기 때문이다.

소스코드의 평가와 실행
자바스크립트 엔진은 소스코드를 '소스코드의 평가'와 '소스코드의 실행' 과정으로 나누어 처리한다.
var x;
x = 1;
1. 소스코드 평가
- 실행 컨텍스트 생성
- 변수, 함수 식별자를 키로 렉시컬 환경의 환경 레코드에 등록
변수 선언문 var x;를 먼저 실행하고, 이때 생성된 변수 식별자 x는 실행 컨텍스트가 관리하는 스코프(렉시컬 환경의 환경 레코드)에 등록되고 undefined로 초기화된다.
2. 소스코드 실행
- 런타임 시작
- 변수, 함수의 참조를 실행 컨텍스트가 관리하는 스코프에서 검색, 취득
- 소스코드의 실행 결과를 스코프에 등록
소스코드 실행 단계에서는 x = 1;만 실행된다. x에 값을 할당하려면 먼저 x가 선언된 변수인지 확인해야 한다. 이를 위해 실행 컨텍스트가 관리하는 스코프에 x 변수가 등록되어 있는지 확인한다.
x 변수가 스코프에 등록되어 있다면 값을 할당하고 할당 결과를 실행 컨텍스트에 등록해 관리한다.
실행 컨텍스트의 역할
코드가 실행되려면 다음과 같이 스코프, 식별자, 코드 실행 순서 등의 관리가 필요하다.
- 선언에 의해 생성된 모든 식별자를 스코프를 구분하여 등록하고 식별자에 바인딩된 값의 변화를 지속적으로 관리할 수 있어야 한다.
- 스코프 체인을 통해 상위 스코프로 이동하며 식별자를 검색할 수 있어야 한다.
- 현재 실행 중인 코드의 실행 순서를 변경(e.g. 함수 호출에 의한 실행 순서 변경)할 수 있어야 하며 다시 되돌아갈 수도 있어야 한다.
이 모든 것을 관리하는 것이 실행 컨텍스트이다.
실행 컨텍스트는 소스코드를 실행하는 데 필요한 환경을 제공하고 실행 결과를 실제로 관리하는 영역이다.
실행 컨텍스트는 식별자를 등록하고 관리하는 스코프와 코드 실행 순서를 구현한 내부 메커니즘으로, 모든 코드는 실행 컨텍스트를 통해 실행되고 관리된다.
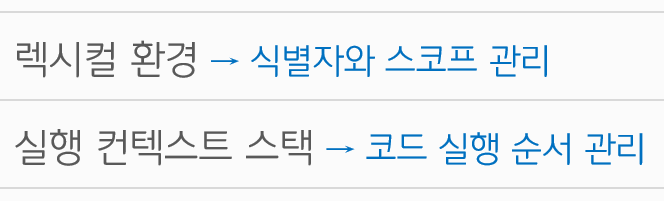
식별자와 스코프는 실행 컨텍스트의 렉시컬 환경으로 관리하고, 코드 실행 순서는 실행 컨텍스트 스택으로 관리한다.

실행 컨텍스트 스택(코드 실행 순서 관리)
const x = 1
function foo() {
const y = 2
function bar() {
const z = 3
console.log(x + y + z)
}
bar()
}
foo() // 6
자바스크립트 엔진은 코드를 평가해 실행 컨텍스트를 생성한다. 이 때 생성된 실행 컨텍스트는 스택 자료구조로 관리되고, 이를 실행 컨텍스트 스택이라고 한다.

1. 전역 코드의 평가와 실행
자바스크립트 엔진은 먼저 전역 코드를 평가해 전역 실행 컨텍스트를 생성하고 실행 컨텍스트 스택에 푸시한다.
2. foo 함수 코드의 평가와 실행
전역 함수 foo가 호출되면 전역 코드의 실행은 일시 중단되고 코드의 제어권이 foo 함수 내부로 이동한다.
자바스크립트 엔진은 foo 함수 내부의 함수 코드를 평가해 foo 함수 실행 컨텍스트를 생성하고 실행 컨텍스트 스택에 푸시한다.
3. bar 함수 코드의 평가와 실행
중첩 함수 bar가 호출되면 foo 함수 코드의 실행은 일시 중단되고 코드의 제어권이 bar 함수 내부로 이동한다.
마찬가지로 자바스크립트 엔진은 bar 함수 실행 컨텍스트를 생성해 실행 컨텍스트 스택에 푸시한다.
4. foo 함수 코드로 복귀
bar 함수가 종료되면 자바스크립트 엔진은 bar 함수 실행 컨텍스트를 실행 컨텍스트 스택에서 제거하고, 코드의 제어권은 다시 foo 함수로 이동한다. 그리고 foo 함수는 더 이상 실행할 코드가 없으므로 종료된다.
5. 전역 코드로 복귀
foo 함수가 종료되면 foo 함수 실행 컨텍스트를 실행 컨텍스트 스택에서 제거하고, 코드의 제어권은 전역 코드로 이동한다. 그리고 더 이상 실행할 코드가 없으므로 전역 실행 컨텍스트도 pop되어 실행 컨텍스트 스택에는 아무것도 남지 않게 된다.
소스코드가 평가되면 실행 컨텍스트가 생성되고 실행 컨텍스트 스택의 최상위에 쌓인다. 실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트는 언제나 현재 실행 중인 코드의 실행 컨텍스트이고, 이를 실행 중인 실행 컨텍스트(running execution context)라고 부른다.
렉시컬 환경(식별자와 스코프 관리)
렉시컬 환경(Lexical Environment)은 식별자와 식별자에 바인딩된 값, 그리고 상위 스코프에 대한 참조를 기록하는 자료구조로, 실행 컨텍스트를 구성하는 컴포넌트다.
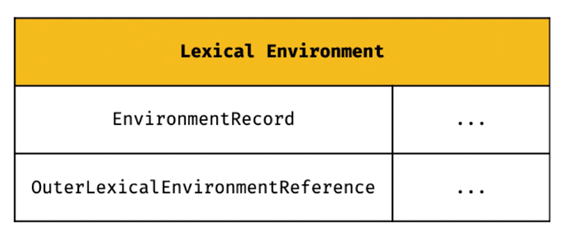
렉시컬 환경은 다음과 같이 두 개의 컴포넌트로 구성된다.

1. 환경 레코드(Environment Record)
스코프에 포함된 식별자를 등록하고, 등록된 식별자에 바인딩된 값을 관리하는 저장소다.
2. 외부 렉시컬 환경에 대한 참조(Outer Lexical Environment Reference)
상위 스코프를 가리킨다. 이때 상위 스코프란 해당 실행 컨텍스트를 생성한 소스코드를 포함하는 상위 코드의 렉시컬 환경을 말한다. 이를 통해 단방향 연결 리스트인 스코프 체인을 구현한다.
시리즈
실행 컨텍스트 - (1) 실행 컨텍스트의 역할, 실행 컨텍스트 스택
실행 컨텍스트 - (2) 실행 컨텍스트의 생성과 식별자 검색 과정
'FE > Javascript' 카테고리의 다른 글
| [JS] 클로저 - 클로저와 렉시컬 환경 (1) | 2023.04.19 |
|---|---|
| [JS] 실행 컨텍스트 - (2) 실행 컨텍스트의 생성과 식별자 검색 과정 (0) | 2023.04.12 |
| [JS] 자바스크립트의 This (0) | 2022.12.27 |
| [JS] ES6의 특징 (2) - 템플릿 리터럴, 반복자, for ... of (0) | 2022.03.07 |
| [JS] ES6의 특징 (1) - const와 let, 화살표 함수 (0) | 2022.02.28 |