
시리즈
실행 컨텍스트 - (1) 실행 컨텍스트의 역할, 실행 컨텍스트 스택
실행 컨텍스트 - (2) 실행 컨텍스트의 생성과 식별자 검색 과정
실행 컨텍스트의 생성과 식별자 검색 과정
아래 예시를 통해 실행 컨텍스트의 생성과 식별자 검색 과정에 대해 알아보자.
var x = 1
const y = 2
function foo (a) {
var x = 3
const y = 4
function bar (b) {
const z = 5
console.log(a + b + x + y + z)
}
bar(10)
}
foo(20) // 42

1. 전역 객체 생성
전역 객체는 전역 코드가 평가되기 이전에 생성된다. 전역 객체에 빌트인 전역 프로퍼티와 빌트인 전역 함수, 표준 빌트인 객체가 추가되며 동작 환경에 따라 클라이언트 사이드 Web API 또는 특정 환경을 위한 호스트 객체를 포함한다.
+ 전역 객체도 프로토타입 체인의 일원이다.
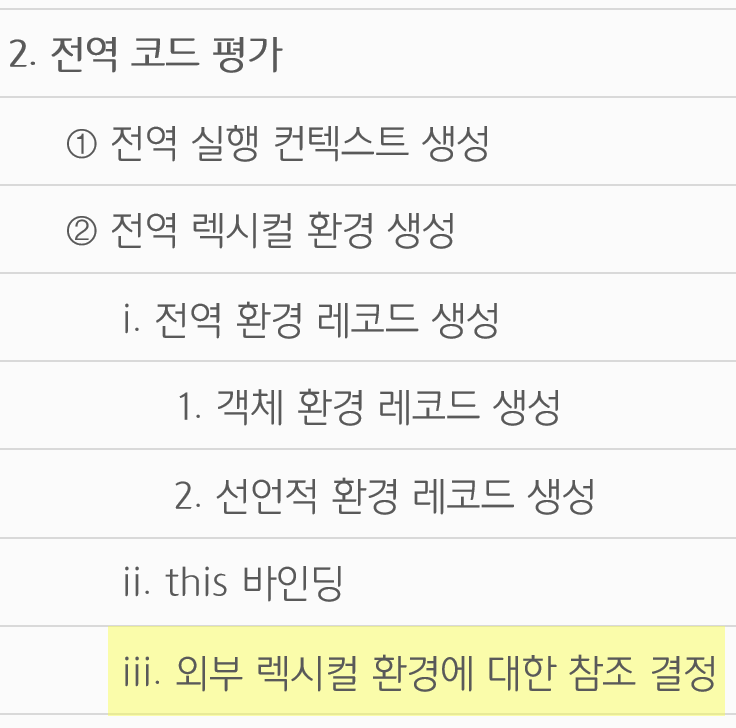
2. 전역 코드 평가
소스코드가 로드되면 자바스크립트 엔진은 전역 코드를 평가한다.
1 - 전역 실행 컨텍스트 생성

비어있는 전역 실행 컨텍스트를 생성해 실행 컨텍스트 스택에 푸시한다. 이때 전역 실행 컨텍스트가 실행 중인 실행 컨텍스트가 된다.
2 - 전역 렉시컬 환경 생성

전역 렉시컬 환경을 생성하고 전역 실행 컨텍스트에 바인딩한다.
렉시컬 환경은 환경 레코드(Environment Record)와 외부 렉시컬 환경에 대한 참조(OuterLexicalEnvironmentReference)로 구성된다.
2-1. 전역 환경 레코드 생성

전역 환경 레코드는 전역 스코프, 전역 객체의 빌트인 전역 프로퍼티와 빌트인 전역 함수, 표준 빌트인 객체를 제공한다.
ES6 이전에는 전역 객체가 전역 환경 레코드의 역할을 수행했다. 하지만 ES6의 let, const로 선언한 전역 변수는 전역 객체의 프로퍼티가 되지 않고 개념적인 블록 내에 존재하게 된다.
이처럼 var로 선언한 전역 변수와 let, const로 선언한 전역 변수를 구분해 관리하기 위해 전역 스코프 역할을 하는 전역 환경 레코드는 객체 환경 레코드와 선언적 환경 레코드로 구성되어 있다.
객체 환경 레코드(Object Environment Record)는 var로 선언한 전역 변수와 함수 선언문으로 정의한 전역 함수, 빌트인 전역 프로퍼티와 빌트인 전역 함수, 표준 빌트인 객체를 관리한다.
그리고 선언적 환경 레코드(Declarative Environment Record)는 let, const로 선언한 전역 변수를 관리한다.

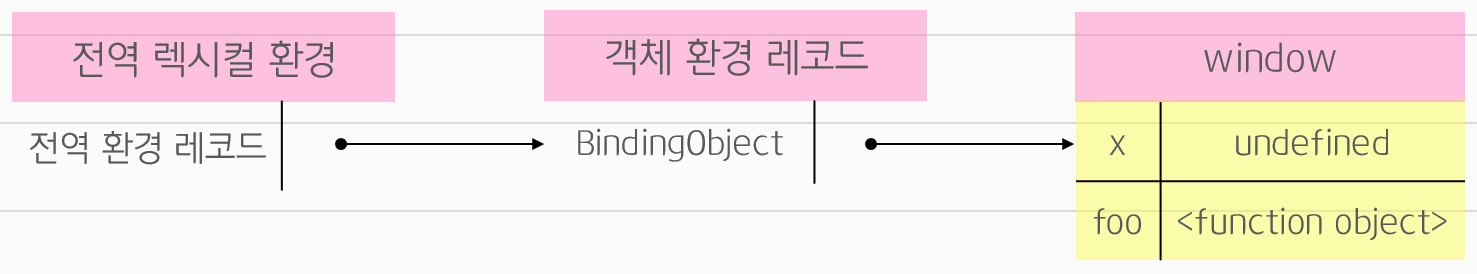
2-1-1. 객체 환경 레코드 생성

객체 환경 레코드는 BindingObject라고 부르는 객체와 연결된다. BindingObject는 '1. 전역 객체 생성' 단계에서 생성된 전역 객체이다.
var로 선언한 전역 변수, 함수 선언문으로 정의된 전역 함수는 객체 환경 레코드에 연결된 BindingObject를 통해 전역 객체의 프로퍼티와 메서드가 된다.
이때 등록된 식별자를 객체 환경 레코드에서 검색하면 전역 객체의 프로퍼티를 검색하여 반환한다. 이것이 전역 객체를 가리키는 식별자(window) 없이 전역 객체의 프로퍼티를 참조(e.g. window.alert을 alert으로 참조)할 수 있는 메커니즘이다.
var x = 1
const y = 2
function foo (a) {
// ...
}x는 var로 선언한 변수이기 때문에 '선언 단계'와 '초기화 단계'가 동시에 진행된다. 다시 말해, BindingObject를 통해 전역 객체에 변수 식별자를 키로 등록한 다음, 암묵적으로 undefined를 바인딩한다. 따라서 var 키워드로 선언한 변수는 코드 실행 단계에서 변수 선언문 이전에도 참조할 수 있다. 이것이 변수 호이스팅이 발생하는 원인이다.
함수 선언문으로 정의한 함수가 평가되면 함수 이름과 동일한 이름의 식별자를 BindingObject를 통해 전역 객체에 키로 등록하고 생성된 함수 객체를 즉시 할당한다. 즉, 함수 선언문으로 정의한 함수는 함수 선언문 이전에 호출할 수 있다. 이것이 변수 호이스팅과 함수 호이스팅의 차이이다.

2-1-2. 선언적 환경 레코드 생성

let, const로 선언한 전역 변수는 선언적 환경 레코드에 등록되고 관리된다.
전역 변수 y는 let, const로 선언한 변수이므로 전역 객체의 프로퍼티가 되지 않기 때문에 window.y와 같이 전역 객체의 프로퍼티로서 참조할 수 없다.
또한 '선언 단계'와 '초기화 단계'가 분리되어 진행되기 때문에 런타임에 실행 흐름이 변수 선언문에 도달하기 전까지 일시적 사각지대(Temporal Dead Zone;TDZ)에 빠지게 된다.

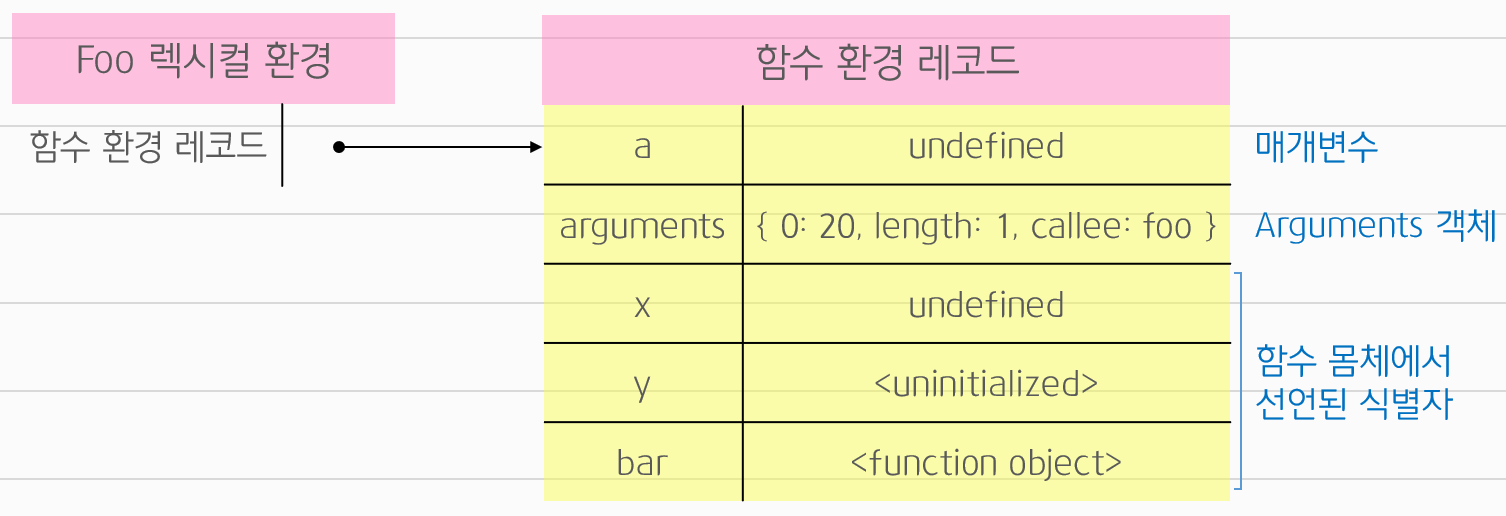
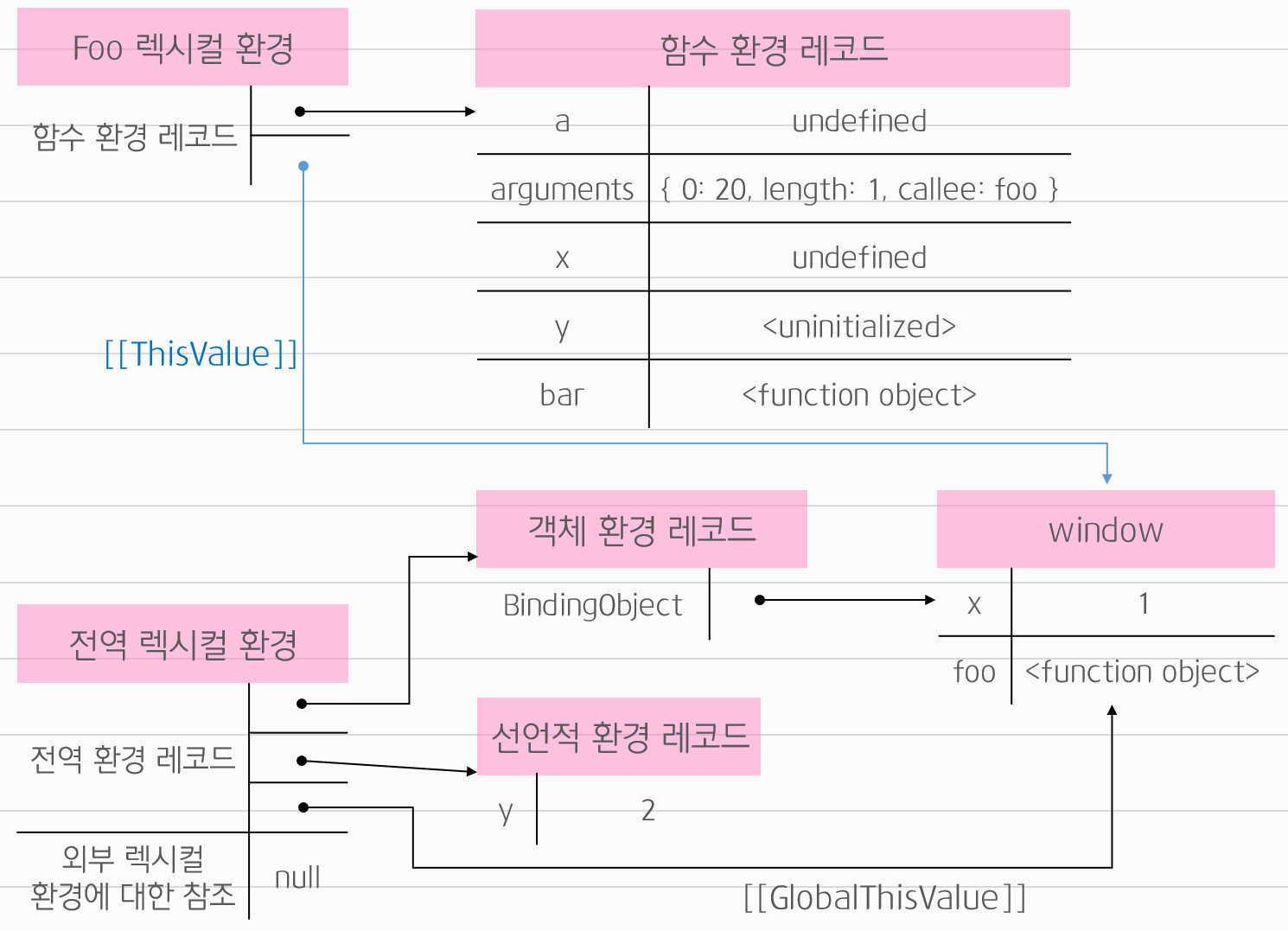
위 그림에서 y 변수에 바인딩되어 있는 <uninitialized>는 초기화 단계가 진행되지 않아 변수에 접근할 수 없음을 나타내기 위해 사용한 표현이다. 실제로 해당 값이 바인딩된 것이 아니다.
let, const로 선언한 변수도 변수 호이스팅이 발생하는 것은 변함이 없으나, 런타임에 컨트롤이 변수 선언문에 도달하기 전까지 일시적 사각지대에 빠지기 때문에 참조할 수 없다.
2-2. this 바인딩

전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에 this가 바인딩된다. 일반적으로 전역 코드에서 this는 전역 객체를 가리키므로 전역 환경 레코드의 [[GlobalThisValue]] 내부 슬롯에는 전역 객체가 바인딩된다.

참고로 객체 환경 레코드와 선언적 환경 레코드에는 this 바인딩이 없다. this 바인딩은 전역 환경 레코드와 함수 환경 레코드에만 존재한다.
2-3. 외부 렉시컬 환경에 대한 참조 결정

외부 렉시컬 환경에 대한 참조(Outer Lexical Environment Reference)는 현재 평가 중인 소스코드의 상위 스코프를 가리킨다. 이를 통해 단방향 연결 리스트인 스코프 체인을 구현한다.
현재 평가 중인 소스코드는 전역 코드이기 때문에 전역 렉시컬 환경의 OuterLexicalEnvironmentReference에는 null이 할당된다.

3. 전역 코드 실행
전역 코드가 순차적으로 실행되면서 변수 할당문이 실행되어 전역 변수 x, y에 값이 할당되고 foo 함수가 호출된다.
var x = 1
const y = 2
function foo (a) {
// ...
}변수 할당문, 함수 호출문을 실행하려면 먼저 변수나 함수 이름이 선언된 식별자인지 확인해야 한다.
이때 동일한 이름의 식별자가 다른 스코프에 여러 개 존재할 수도 있기 때문에 어느 스코프의 식별자를 참조하면 되는지 결정할 필요가 있다. 이를 식별자 결정이라고 한다.
식별자 결정을 위해 실행 컨텍스트에서 식별자를 검색한다.
현재 실행 중인 실행 컨텍스트는 전역 실행 컨텍스트이므로 전역 렉시컬 환경에서 x, y, foo를 검색한다. 만약 검색할 수 없으면 상위 스코프(외부 렉시컬 환경에 대한 참조가 가리키는 렉시컬 환경)로 이동해 식별자를 검색한다.
이것이 스코프 체인의 동작 원리다. (전역 렉시컬 환경에서 검색할 수 없는 식별자는 ReferenceError를 발생시킨다.)
4. 함수 코드 평가
foo 함수가 호출되면 전역 코드의 실행을 일시 중단하고 foo 함수 내부로 코드의 제어권이 이동한다. 그리고 함수 코드를 평가하기 시작한다.
function foo (a) {
var x = 3
const y = 4
function bar (b) {
// ...
}
bar(10)
}
1 - 함수 실행 컨텍스트 생성

foo 함수 실행 컨텍스트를 생성하고 실행 컨텍스트 스택에 푸시한다. 이때 foo 함수 실행 컨텍스트가 실행 중인 실행 컨텍스트가 된다.
2 - 함수 렉시컬 환경 생성

foo 함수 렉시컬 환경을 생성해 foo 함수 실행 컨텍스트에 바인딩한다.
2-1. 함수 환경 레코드 생성

함수 환경 레코드는 매개변수, arguments 객체, 함수 내부에서 선언한 지역 변수와 중첩 함수를 등록하고 관리한다.

2-2. this 바인딩

함수 환경 레코드의 [[ThisValue]] 내부 슬롯에 this가 바인딩된다. 바인딩될 객체는 함수 호출 방식에 따라 결정되며, foo 함수는 일반 함수로 호출되었으므로 this는 전역 객체를 가리킨다.
foo 함수 내부에서 this를 참조하면 함수 환경 레코드의 [[ThisValue]] 내부 슬롯에 바인딩되어 있는 객체가 반환된다.

2-3. 외부 렉시컬 환경에 대한 참조 결정

외부 렉시컬 환경에 대한 참조에는 함수 정의가 평가된 시점에 실행 중인 실행 컨텍스트의 렉시컬 환경의 참조가 할당된다.
foo 함수는 전역 코드에 정의된 전역 함수이다. 따라서 foo 함수 정의는 전역 코드 평가 시점에 평가되고, 이 시점의 실행 중인 실행 컨텍스트는 전역 실행 컨텍스트이다. 따라서 외부 렉시컬 환경에 대한 참조에는 전역 렉시컬 환경의 참조가 할당된다.

자바스크립트는 함수를 어디서 호출했는지가 아니라 어디에 정의했는지에 따라 상위 스코프를 결정한다. 그리고 함수 객체는 자신이 정의된 스코프(상위 스코프)를 기억한다.
자바스크립트 엔진은 함수 객체를 생성할 때 현재 실행 중인 실행 컨텍스트의 렉시컬 환경(상위 스코프)을 함수 객체의 내부 슬롯 [[Environment]]에 저장한다. 함수 렉시컬 환경의 외부 렉시컬 환경에 대한 참조에는 함수 객체의 [[Environment]]에 저장된 렉시컬 환경의 참조이다. 즉, 함수 객체의 내부 슬롯 [[Environment]]가 바로 렉시컬 스코프를 구현하는 메커니즘이다.
5. 함수 코드 실행
foo 함수의 소스코드가 순차적으로 실행되면서 매개변수에 인수가 할당되고, 변수 할당문이 실행되어 지역 변수 x, y에 값이 할당된다. 그리고 bar 함수가 호출된다.
이때 식별자 결정을 위해 실행 중인 실행 컨텍스트의 렉시컬 환경에서 식별자를 검색한다. 만약 검색할 수 없으면 상위 스코프로 이동해 식별자를 검색하고, 검색된 식별자에 값을 바인딩한다.
중첩 함수 bar
var x = 1
const y = 2
function foo (a) {
var x = 3
const y = 4
function bar (b) {
const z = 5
console.log(a + b + x + y + z)
}
bar(10)
}
foo(20) // 421 - 중첩 함수 코드 평가
bar 함수가 호출되면 bar 함수 내부로 코드 제어권이 이동하고, bar 함수 코드의 평가가 시작된다.
bar 함수의 실행 컨텍스트 생성과 렉시컬 환경의 생성 환경은 foo 함수 코드 평가와 동일하다.
2 - 중첩 함수 코드 실행
매개변수에 인수가 할당되고, 변수 할당문이 실행되어 지역 변수 z에 값이 할당된다. 그리고 console.log(a + b + x + y + z)가 실행된다. 이 코드는 다음과 같은 순서로 실행된다.
1. console 식별자 검색
console 식별자를 스코프 체인에서 검색한다. 식별자를 검색할 때는 언제나 현재 실행 중인 실행 컨텍스트의 렉시컬 환경에서부터 검색하기 시작한다.
실행 중인 실행 컨텍스트는 bar 함수 실행 컨텍스트이기 때문에 bar 함수 실행 컨텍스트의 렉시컬 환경에서 console 식별자를 검색한다. 이곳에는 console 식별자가 없으므로 상위 스코프로 이동해 검색한다. 이곳에도 console 식별자가 없으므로 상위 스코프로 이동해 검색한다.
console 식별자는 전역 렉시컬 환경의 객체 환경 레코드의 BindingObject를 통해 전역 객체에서 찾을 수 있다.
2. log 메서드 검색
console 객체에서 log 메서드를 검색한다. 이때 console 객체의 프로토타입 체인을 통해 메서드를 검색한다.
3. 표현식 a + b + x + y + z의 평가
console.log에 전달할 인수를 평가하기 위해 a, b, x, y, z 식별자를 검색한다.
식별자는 현재 실행 중인 실행 컨텍스트(bar 함수 실행 컨텍스트)의 렉시컬 환경부터 시작해 외부 렉시컬 환경에 대한 참조로 이어지는 렉시컬 환경의 연속에서 검색한다.
4. console.log 메서드 호출
표현식 a + b + x + y + z가 평가되어 생성한 값을 console.log 메서드에 전달해 호출한다.
3 - 중첩 함수 코드 실행 종료
더는 실행할 코드가 없으므로 bar 함수 코드의 실행이 종료된다.
실행 컨텍스트 스택에서 bar 함수 실행 컨텍스트가 제거되고, foo 실행 컨텍스트가 실행 중인 실행 컨텍스트가 된다.
주의할 점
실행 컨텍스트 스택에서 bar 함수 실행 컨텍스트가 제거되었다고 해서 bar 함수 렉시컬 환경까지 즉시 소멸되는 것은 아니다.
객체를 포함한 모든 값은 누군가에 의해 참조되지 않을 때 가비지 컬렉터에 의해 메모리 공간의 확보가 해제되어 소멸된다. bar 함수 렉시컬 환경을 누군가 참조하고 있다면 bar 함수 렉시컬 환경은 소멸하지 않는다.
6. 함수 코드 실행 종료
더 이상 실행할 코드가 없으므로 foo 함수 코드의 실행이 종료된다.
실행 컨텍스트 스택에서 foo 함수 실행 컨텍스트가 제거되고, 전역 실행 컨텍스트가 실행 중인 실행 컨텍스트가 된다.
7. 전역 코드 실행 종료
더는 실행할 전역 코드가 없으므로 전역 코드의 실행이 종료된다.
실행 컨텍스트 스택에서 전역 실행 컨텍스트가 제거되고, 실행 컨텍스트 스택에는 아무것도 남아있지 않게 된다.
시리즈
실행 컨텍스트 - (1) 실행 컨텍스트의 역할, 실행 컨텍스트 스택
실행 컨텍스트 - (2) 실행 컨텍스트의 생성과 식별자 검색 과정
이렇게 실행 컨텍스트에 대해 알아보았다.
전부터 몇 번을 시도했는데 드디어 좀 이해한 것 같다. 그렇다면 다음은 클로저..

'FE > Javascript' 카테고리의 다른 글
| [JS] 스크롤 프로그레스 바 만들기 (0) | 2023.05.04 |
|---|---|
| [JS] 클로저 - 클로저와 렉시컬 환경 (1) | 2023.04.19 |
| [JS] 실행 컨텍스트 - (1) 실행 컨텍스트의 역할, 실행 컨텍스트 스택 (0) | 2023.04.11 |
| [JS] 자바스크립트의 This (0) | 2022.12.27 |
| [JS] ES6의 특징 (2) - 템플릿 리터럴, 반복자, for ... of (0) | 2022.03.07 |