FE/React
[React, express] 배포/개발 환경 나누기
프로젝트에서 로컬/배포 환경에서 각각 따로 설정해주어야 하는 부분이 있었는데, 매번 배포할 때마다 코드 일부분을 수정했다. 너무 번거롭기도 하고, 맞는 방법이 아닌 것같아서 개발 모드와 배포 모드 각각의 환경에서 다르게 동작할 수 있도록 코드를 수정해주었다. node환경에서 개발 모드를 감지하려면 process.env.NODE_ENV를 확인해주면 된다. 1. React if (process.env.NODE_ENV === 'development') { // development 환경일 때 실행할 코드 } else { // development 환경이 아닐 때 실행할 코드 } 이런 식으로 process.env.NODE_ENV가 'development'인지 또는 'production'인지 확인해주는 if문을 ..
[React] geoLocation API로 현재 위치를 알아보자
현재 위치를 구하려면 날씨 앱 구현을 위해 Web API인 Geolocation API를 사용해 현재 위치를 구할 수 있는 hook을 만들어보았다. Geolocation API는 사용자가 원할 경우 웹 애플리케이션에 위치 정보를 제공할 수 있는 API이다. Geolocation은 navigator.geolocation을 통해 접근하고, 사용자가 허가할 경우 현재 장치에서 GPS, Wifi 등 사용 가능한 최선의 방법으로 위치를 알아낸다. 위치 정보를 가져오는 방법에는 두 가지가 있다. Geolocation.getCurrentPosition(): 장치의 현재 위치를 가져온다. Geolocation.watchPosition(): 장치의 위치가 바뀔 때마다 자동으로 새로운 위치를 사용해 호출할 처리기 함수를 ..

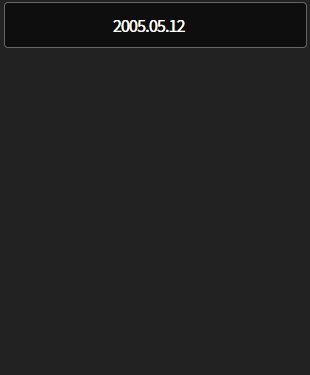
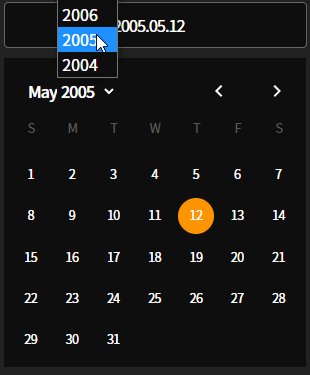
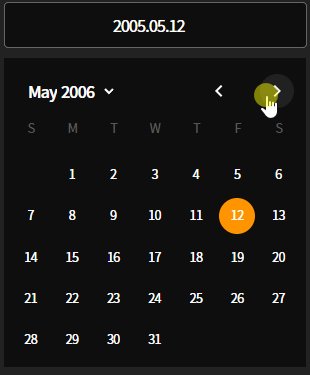
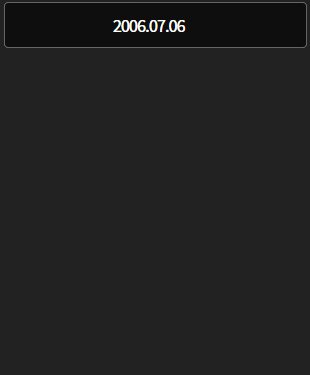
react-datepicker 적용하기(+ 커스텀)
달력 구현에 어떤 라이브러리를 쓸까 고민하다가 가장 무난하고 많이 쓰이는 react-datepicker를 적용해보았다. React Datepicker 설치, 적용하기 라이브러리 설치 yarn add react-datepicker date-fns yarn add -D @types/react-datepicker // or npm install react-datepicker date-fns npm install --save-dev @types/react-datepicker react-datepicker를 설치해준다. 헤더 부분을 커스텀할 때 date-fns를 사용하기 때문에 같이 설치해주었다. typescript를 사용하는 경우 devDependencies에 @types/react-datepicker를 같이 ..

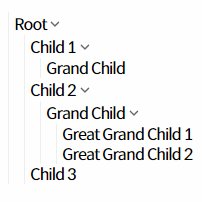
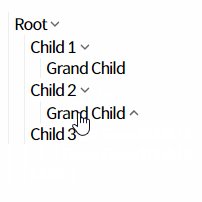
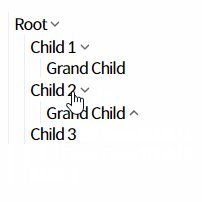
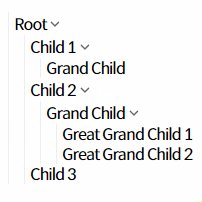
[React] 재귀 컴포넌트로 트리 메뉴 만들기(2)
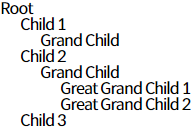
이전 글 [React] 재귀 컴포넌트로 트리 메뉴 만들기(1) 이번에는 접었다 폈다 하는 효과까지해서 트리 메뉴를 완성해보려고 한다. routes/Directory/Child.tsx import { useState } from 'react' import { DownArrow } from 'assets/svgs' import * as Styled from './index.styles' const Child = ({ child }: Props) => { const [isOpened, setIsOpened] = useState(true) const handleClick = () => { setIsOpened((prev) => !prev) } // ... return ( {child.name} {child.ty..

[React] 재귀 컴포넌트로 트리 메뉴 만들기(1)
재귀 컴포넌트 트리형 메뉴를 만들어야 하는 과제가 있었다. depth가 깊지 않다면 모든 요소들을 map으로 돌면서 렌더링해주면 되지만 자식 요소들이 많아질 경우 어떻게 구현할 지 고민이 많았다. 이 때 재귀 컴포넌트를 사용하면 된다는 것을 알았다. 재귀 컴포넌트란 말그대로 컴포넌트를 재귀적으로 만드는 것이다. 자세한 내용은 아래에서 직접 구현하면서 알아보자. 데이터 구조 [ { id: 1, name: 'Root', type: 'folder', children: [ { id: 2, name: 'Child 1', type: 'folder', children: [ { id: 3, name: 'Grand Child', type: 'file', }, ], }, { id: 4, name: 'Child 2', ty..

[React] Storybook 사용해보기
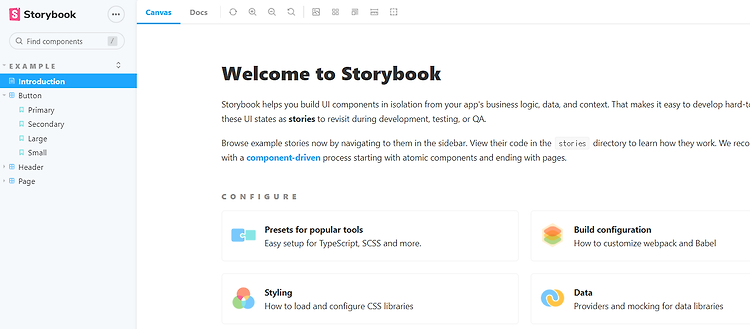
프로젝트 세팅 https://storybook.js.org/tutorials/intro-to-storybook/react/ko/get-started/ Storybook Tutorials Learn how to develop UIs with components and design systems. Our in-depth frontend guides are created by Storybook maintainers and peer-reviewed by the open source community. storybook.js.org 스토리북을 기존 프로젝트에 추가하려면 아래 커맨드를 터미널에 입력해주면 된다. npx storybook init 설치가 끝나면 자동으로 기본 세팅이 되어있는 것을 확인할 수 있다 아래..

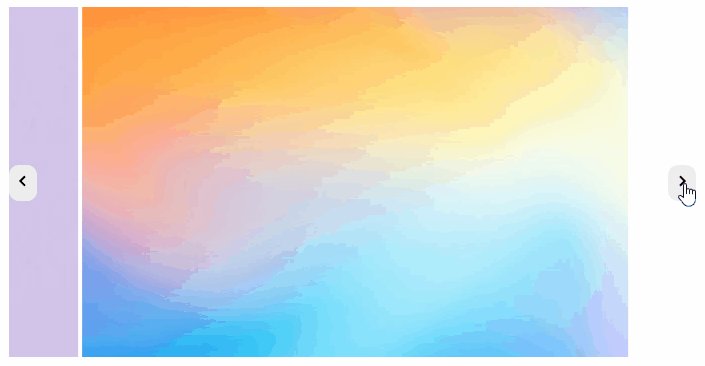
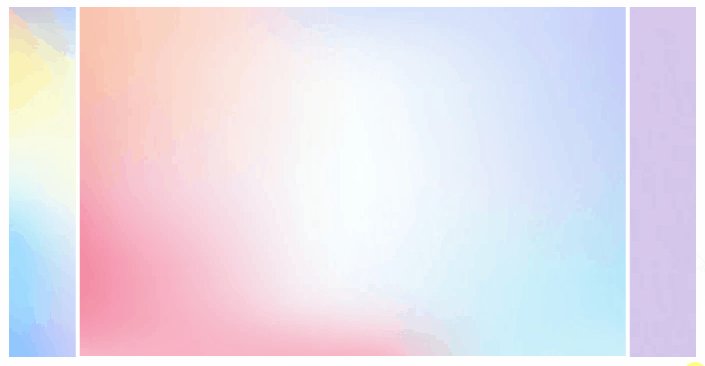
React Infinite Carousel 만들기(TS)
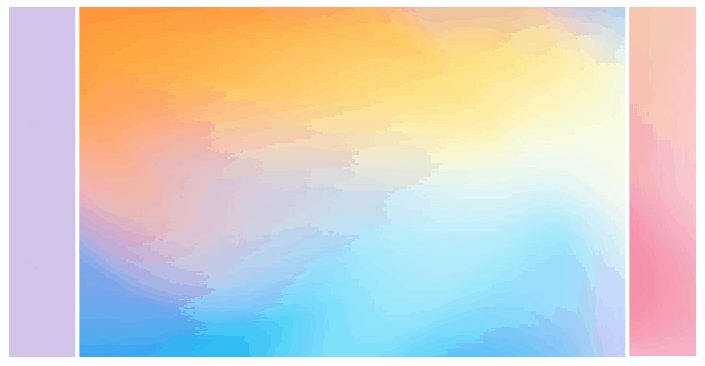
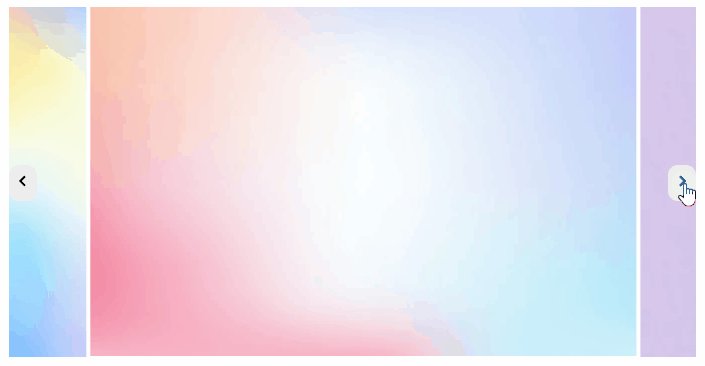
저번에 과제를 진행하면서 캐러셀을 직접 구현해보았다. 생각보다 고려할 부분도 많았지만 재밌었다 :) 일단 좌, 우 버튼을 클릭해 양쪽으로 이동할 수 있고, 옆으로 넘기는 방식의 터치 이벤트로도 이동할 수 있도록 구현했다. React 무한 캐러셀 구현 Home/index.tsx import Carousel from 'components/Carousel' const CAROUSEL_IMAGES = [ 'https://img.freepik.com/free-photo/vivid-blurred-colorful-background_58702-2545.jpg', 'https://img.freepik.com/premium-vector/abstract-pastel-color-background-with-pink-purp..

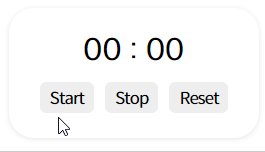
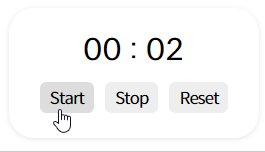
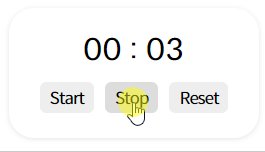
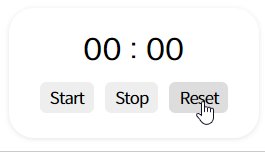
React 스톱워치 구현하기(TS)
스톱워치를 구현해야하는 과제가 있어서 직접 구현해보았다. StopWatch.tsx import { useState, useEffect } from 'react' const StopWatch = () => { const [time, setTime] = useState(0) const [isRunning, setIsRunning] = useState(false) useEffect(() => { let interval: NodeJS.Timer | undefined if (isRunning) { interval = setInterval(() => { setTime((prevTime) => prevTime + 10) }, 10) } else { clearInterval(interval) } return () =>..

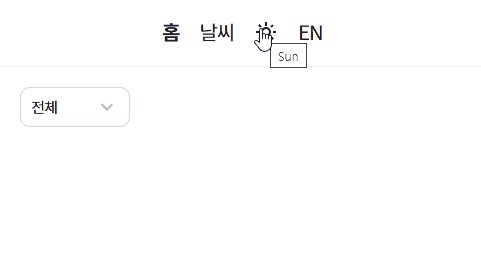
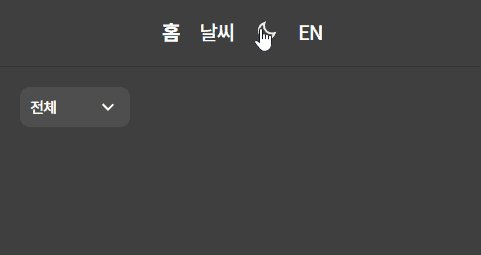
React 다크 모드 구현하기(with Recoil, SCSS)
React에서 간단하게 다크 모드를 구현해보려고 한다. 폴더 구조 ├─assets │ └─svgs ├─routes │ ├─Home │ ├─Weather │ └─_shared │ └─GNB ├─states └─types 테마 구분 states/theme.ts import { atom } from 'recoil' const initTheme = localStorage.getItem('theme') || 'light' export const themeState = atom({ key: '#themeState', default: initTheme, }) 간단하게 recoil의 atom으로 전역 상태를 만들어주었다. 기본값으로는 로컬 스토리지에 저장해 놓은 테마를, 없을 경우 밝은 모드를 지정해주었다. route..

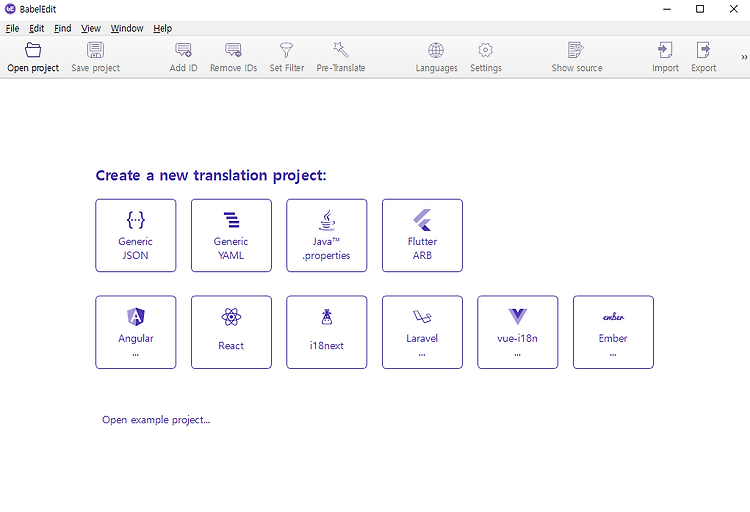
React 프로젝트에 i18n으로 다국어 지원하기
i18n이란? 국제화(internationalization; i18n)의 줄임말이다. 언어 및 문화권 등이 다른 여러 환경에 대해 사용할 수 있도록 지원하는 것으로, 보통 텍스트 번역을 의미한다. i18n 적용하기 i18n 설치 npm install i18next i18next-browser-languagedetector react-i18next // or yarn add i18next i18next-browser-languagedetector react-i18next 언어별로 json 파일 만들기 지원할 언어별로 폴더를 만들어서 번역할 내용을 관리해준다. utils/locale/en/front.json { "gnb.home": "Home", "gnb.weather": "Weather" } utils/l..