
[React] 재귀 컴포넌트로 트리 메뉴 만들기(1)
·
FE/React
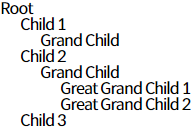
재귀 컴포넌트 트리형 메뉴를 만들어야 하는 과제가 있었다. depth가 깊지 않다면 모든 요소들을 map으로 돌면서 렌더링해주면 되지만 자식 요소들이 많아질 경우 어떻게 구현할 지 고민이 많았다. 이 때 재귀 컴포넌트를 사용하면 된다는 것을 알았다. 재귀 컴포넌트란 말그대로 컴포넌트를 재귀적으로 만드는 것이다. 자세한 내용은 아래에서 직접 구현하면서 알아보자. 데이터 구조 [ { id: 1, name: 'Root', type: 'folder', children: [ { id: 2, name: 'Child 1', type: 'folder', children: [ { id: 3, name: 'Grand Child', type: 'file', }, ], }, { id: 4, name: 'Child 2', ty..