PuTTY key format too new 오류 해결하기
·
Trouble Shooting
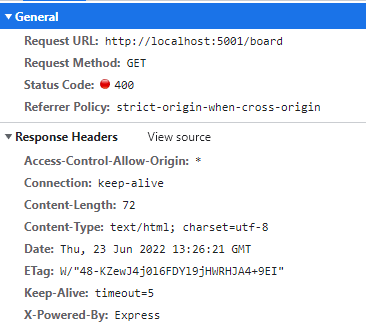
오라클 클라우드의 key를 puttygen으로 만든 후, putty로 접속을 하려고 했는데, PuTTY key format too new 오류가 발생했다. 해결 방법은 두 가지가 있다. 1. PuTTY를 새로운 버전으로 설치하기 putty를 옛날 버전을 사용하고 있어서 생기는 문제였다. 기존 버전은 삭제하고 최신 버전으로 다시 설치했더니 잘 접속이 되었다. PuTTY 다운로드: https://www.chiark.greenend.org.uk/~sgtatham/putty/latest.html Download PuTTY: latest release (0.77) This page contains download links for the latest released version of PuTTY. Currentl..