[Next.js] Unknown property 'jsx' found 오류 해결
·
Trouble Shooting
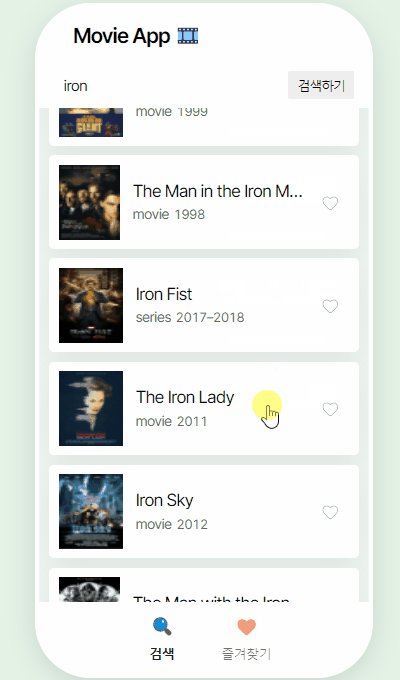
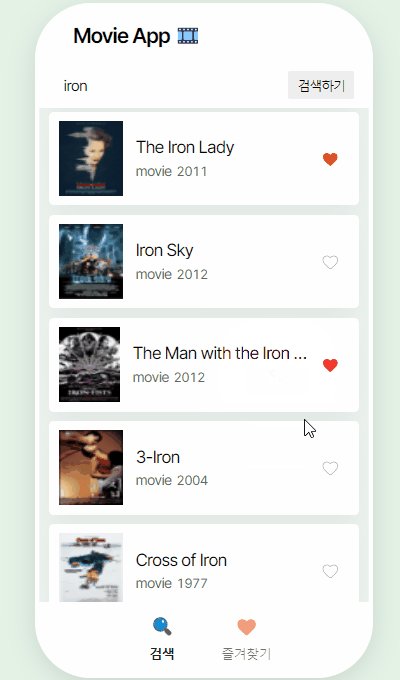
강의를 들으면서 Next.js 공부를 시작했다. 분명 강의를 들으면서 할 때는 잘됐는데 새로운 프로젝트를 만든 후 styled jsx를 쓰니 eslint 경고 메세지가 떴다. Unknown property 'jsx' found eslint(react/no-unknown-property) https://github.com/vercel/next.js/discussions/40269#discussion-4365502 원인은 제대로 찾지 못했지만 해결 방법은 아래와 같다. .eslintrc.json파일의 rules에 "react/no-unknown-property" rule에 jsx를 ignore하도록 추가해주면 된다. .eslintrc.json { "extends": "next/core-web-vitals",..