
전체 글

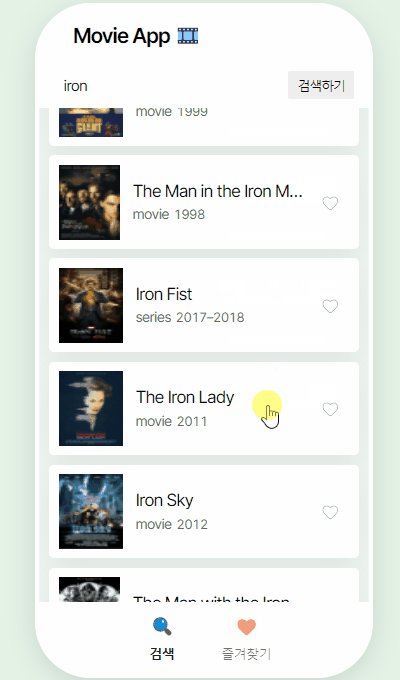
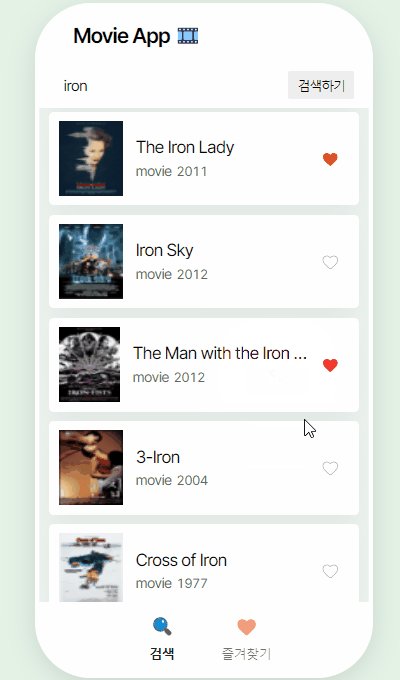
서버에 요청 시 쿠키 함께 전송하기 + cors 오류 해결
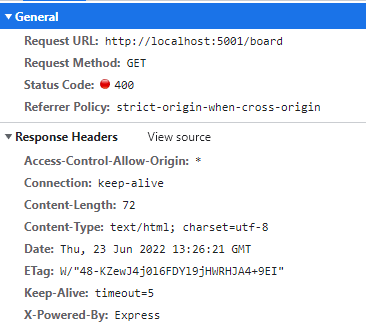
Problem 1. 로그인 토큰을 쿠키에 저장하고, 서버에서는 그 토큰을 이용해 login validation을 하고 있었다. 그런데 이미 로그인을 해서 쿠키에 토큰이 있는데도 로그인 정보가 없다고 뜨는 문제가 발생했다. withCredentials 옵션 추가 axios.get(`${SERVER_URL}/${endpoint}`, { withCredentials: true, }); 표준 cors 요청은 기본적으로 쿠키를 설정하거나 보낼 수 없기 때문에 withCredentials부분을 true로 설정해 수동으로 cors 요청에 쿠키값을 넣어줘야 한다. Problem 2. 이제 쿠키는 잘 전송되는데 cors 오류가 발생했다. 서버에서 credentials 옵션 설정하기 서버에서도 withCredentials..

[엘리스 AI 트랙 4기] 인공지능 웹 프로젝트 회고
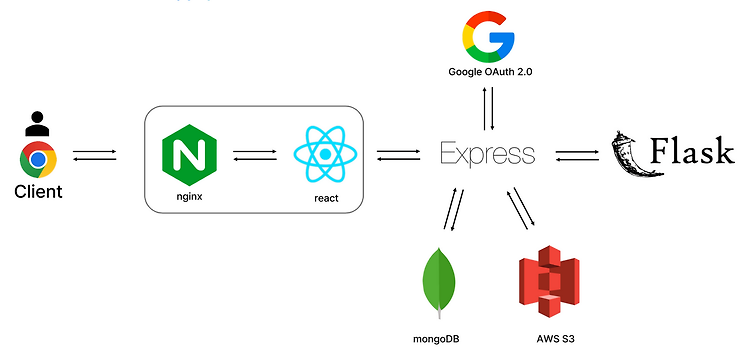
한 달동안 진행한 인공지능 웹 프로젝트가 끝난지 거의 한 달이 다 되어간다! About Project 이번 프로젝트는 인공지능을 이용한 웹 프로젝트였다. 이미지 처리와 자연어 처리 중 자연어 처리를 선택했고, 초반에 주제를 정할 때 어떤 주제를 선정할 지 고민이 많았지만 최종적으로 맞춤법 교정 서비스를 만들기로 했다. 서비스 이름은 코렉션(KORrection)으로 정했다. 한국어 맞춤법을 고쳐준다!라는 의미로 팀원분께서 제안해주셨는데 다들 무릎을 탁 치면서 동의했다. 👍👍 기술 스택으로 프론트엔드는 React, Typescript, scss, recoil을 사용했고, 백엔드는 node.js(express), MongoDB를, 인공지능은 Python, T5, Pytorch, Flask를 사용했다. 서비스의..

원티드 프리온보딩 프론트엔드 코스 회고
원티드 프리온보딩 프론트엔드 코스가 끝난지 거의 한 달이 지났다. 끝나자 마자 바로 다른 프로젝트를 시작하게 되어서 바로 회고를 쓰지 못했는데 프로젝트도 다 끝났으니 프리온보딩 코스의 회고를 작성해보려 한다. ✨ Project 한달동안 총 2개의 개인 과제와 4개의 팀 과제를 진행했다. 1. Todo-list 코스를 시작하고 제일 처음으로 한 팀 과제. 처음에만 해도 타입스크립트는 물론이고 린터도 사용해보지 않았었다. 멘토님께서 알려주신 폴더 구조와 린터 세팅, 그리고 타입스크립트를 이용해서 간단하게 투두리스트를 만들어보았다. 투두 리스트라는 작은 프로젝트를 10명의 팀원(그것도 모두 프론트엔드!)과 함께 하려다 보니 역할을 나누기가 굉장히 어려웠다. 최대한 세세하게 역할을 나눴고, 나는 폴더 세팅과 라..

VSCode Stylelint 적용안될 때 settings.json 설정하기
VSCode에서 Stylelint를 적용해서 잘 쓰고 있다가 노트북을 한 번 포맷하는 바람에 기존의 세팅이 다 사라졌다. 그 기념으로 다시 정리.. Stylelint? Stylelint는 css, scss, less 등 style 구문을 린팅하는 도구이다. 일단 기본적으로 VSCode의 Stylelint 익스텐션과 관련 패키지, .stylelintrc.json 설정이 끝났다고 가정하고, settings.json 설정하는 방법만 정리하겠다. VSCode 설정 변경 (VSCode의 설정에서 json을 검색한 후 Edit in settings.json을 누르면 된다.) Settings.json "editor.codeActionsOnSave": { "source.fixAll.eslint": true, "sour..

Typescript, react-kakao-maps-sdk로 카카오 지도에 마커 찍기
카카오 지도 api를 이용해 검색한 키워드와 관련된 결과를 지도에 마커로 찍어주는 기능을 만들어봤다. 1. 카카오 개발자 페이지에서 api key 발급 https://developers.kakao.com/ 2. 도메인 등록 메뉴의 플랫폼 -> Web에서 기본 도메인으로 http://localhost:3000을 등록해준다. 3. .env 파일을 만들어 key값 따로 저장 이 때 변수명은 꼭 REACT_APP으로 시작하도록 지어줘야 한다. 그리고 꼭 자바스크립트 키를 넣어줘야 한다! 모든 권한을 갖고 있다길래 Admin 키로 했었는데 계속 안되서 설마하고 자바스크립트 키로 했더니 됐다. REACT_APP_KAKAO_KEY=카카오 지도 API 자바스크립트 키 4. react-kakao-maps-sdk 설치 y..

[TIL] 22.05.31 프리온보딩 Day 20
오늘 오랜만에 다시 등장해주신 특별 게스트님과 함께 모의면접을 진행했다. 다른 분들께서 대답하시는건데도 불구하고 너무 떨렸고 막상 같이 대답해보려고 하니 머릿 속에서 대충 알고 있던 것을 말로 설명하는 것이 쉽지 않다고 느꼈다. 좀 더 정확한 개념 공부의 필요성을 느꼈다. 🥲 😯 오늘 멘토님 말씀 간단 정리 너무 급하게 취업하려고 하면 안좋은 회사에 가게될 수 있으니 면접도 많이 보면서 좋은 회사를 골라서 가도록 하자. (취업은 연애와 같다^^...) 링크드인 프로필은 영어 버전, 한국어 버전 둘 다 만들어 놓고 틈틈히 관리하자. 면접 질문때문에 멘탈이 탈탈 털려서 정리를 많이 못했는데 수업을 다시 들어보면서 한번씩 더 정리해봐야겠다. 오늘 나왔던 질문들과 추가적인 다른 질문들은 정리해서 다시 블로그를 ..

[TIL] 22.05.29 프리온보딩 Day 19 - HTML dataset 이용하기(+react)
오늘 수업 내용 정리 글자색은 기본 검정색으로 하지 말자. 촌스럽다. https://developer.apple.com/design/human-interface-guidelines/ios/visual-design/color/ https://color.adobe.com/ HTML 데이터세트(dataset) 사용하기 (+React) 데이터세트는 HTML 표준에 정의된 기능이다. DOM 요소에 값을 저장하고 JS 코드로 값을 읽어들일 수 있다. html 태그 내에 `data-속성-이름`을 추가하면 된다. 만약 `data-user-name`이라는 데이터세트를 추가했다고 했을 때, js에서 읽어들일 때 `data-`는 제거되고, userName과 같이 카멜케이스로 변경하여 읽는다. 각 태그마다 1개의 데이터셋 속..

[TIL] 22.05.26 프리온보딩 Day 18 - Squash and merge
Squash and Merge feature 브랜치의 commit history를 합쳐 깔끔하게 만들기 위해서 사용한다. commit a+b+c를 합쳐 commit abc를 만들어지고 master에 추가된다. abc는 하나의 parent를 가진다. git checkout master git merge --squash my-branch git commit -m "commit message" pr한 후 머지할 경우에는 squash and merge를 선택해주면 된다. 이번 과제할 때 squash and merge를 한 후 새로운 pr을 만들면 그 전의 커밋까지 계속 같이 보이는 현상이 있었다. squash and merge를 한 후에는 브랜치를 삭제해줘야 하는데, 이전의 브랜치와 같은 브랜치에서 계속 작업하..